UI & UX
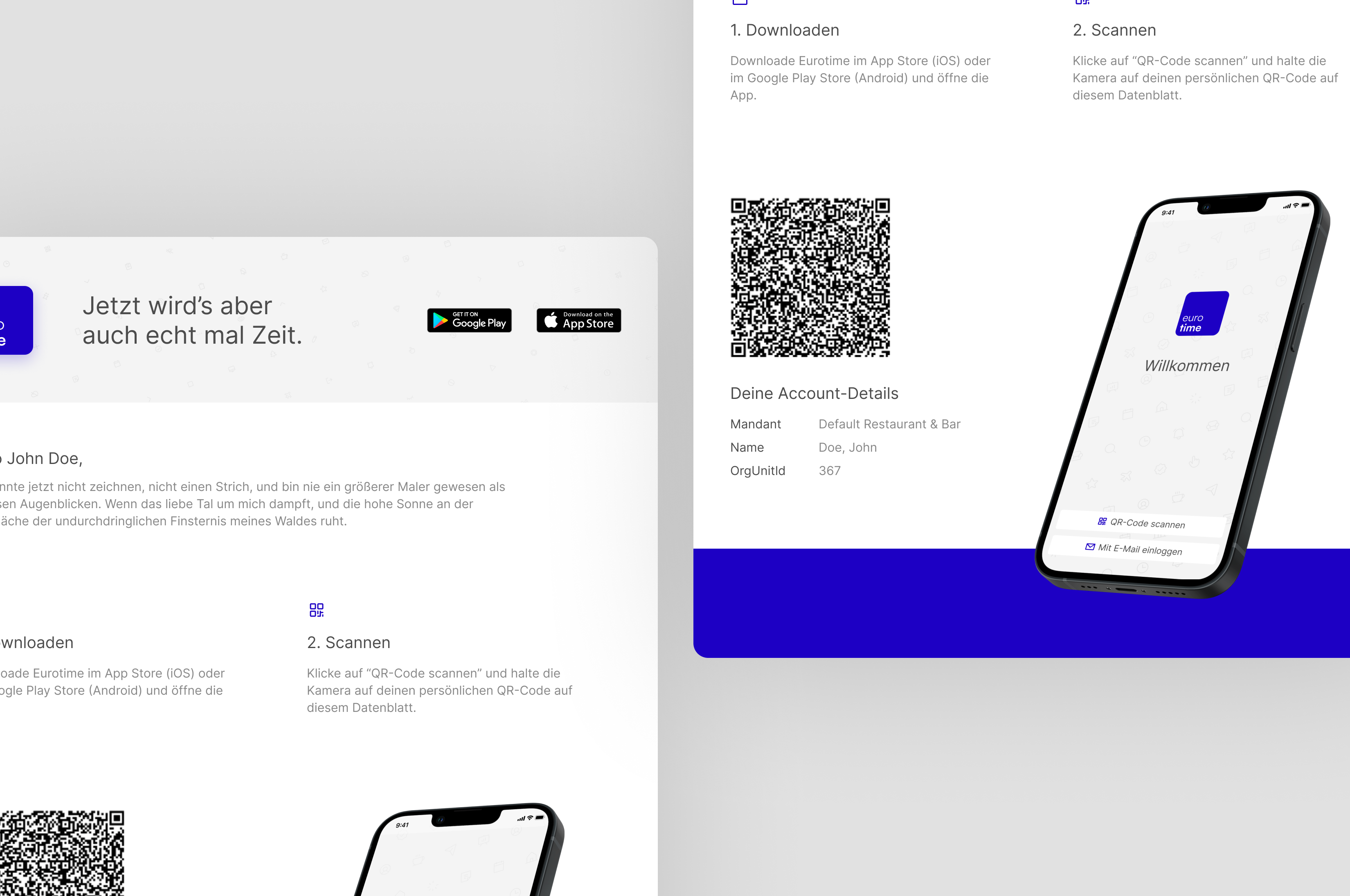
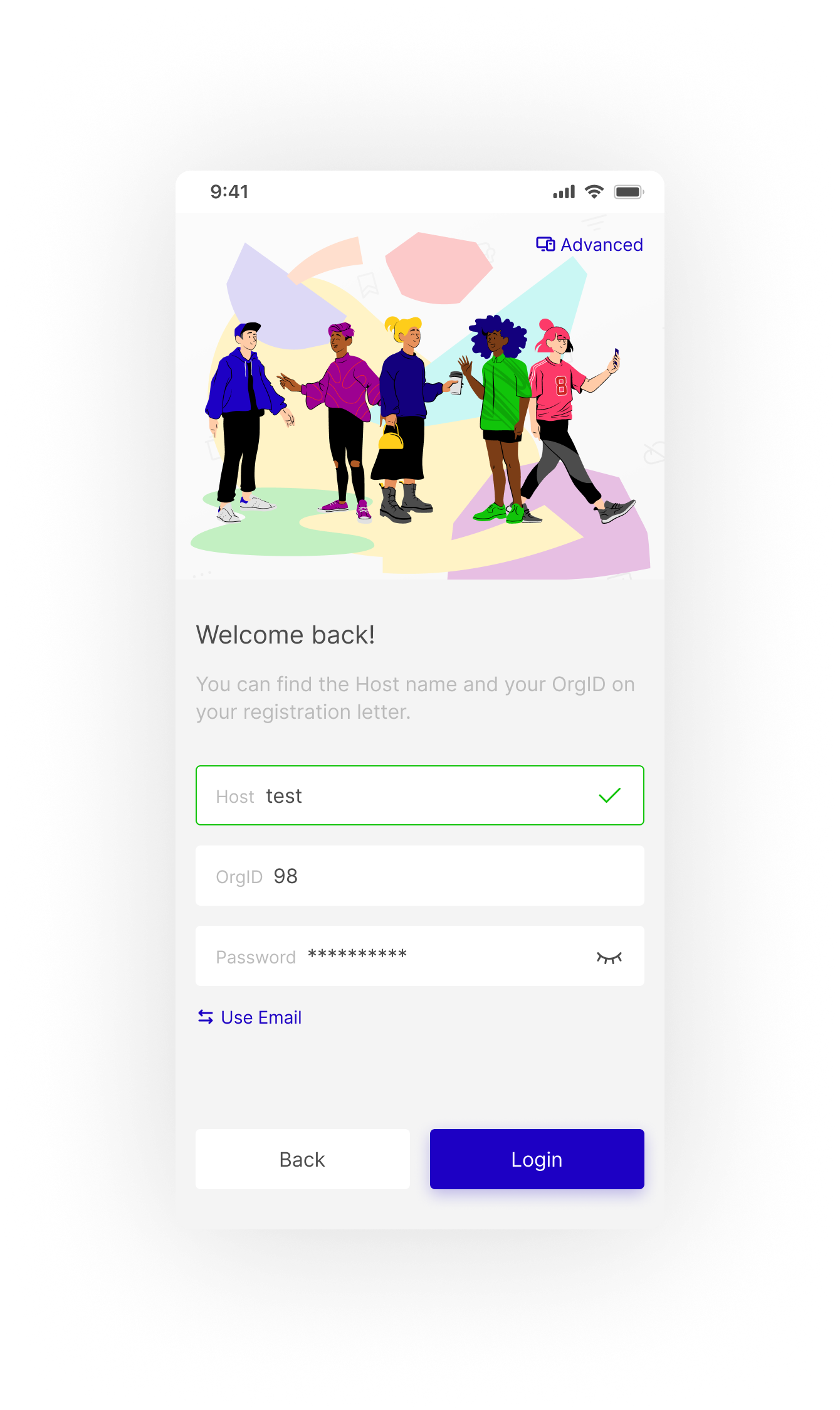
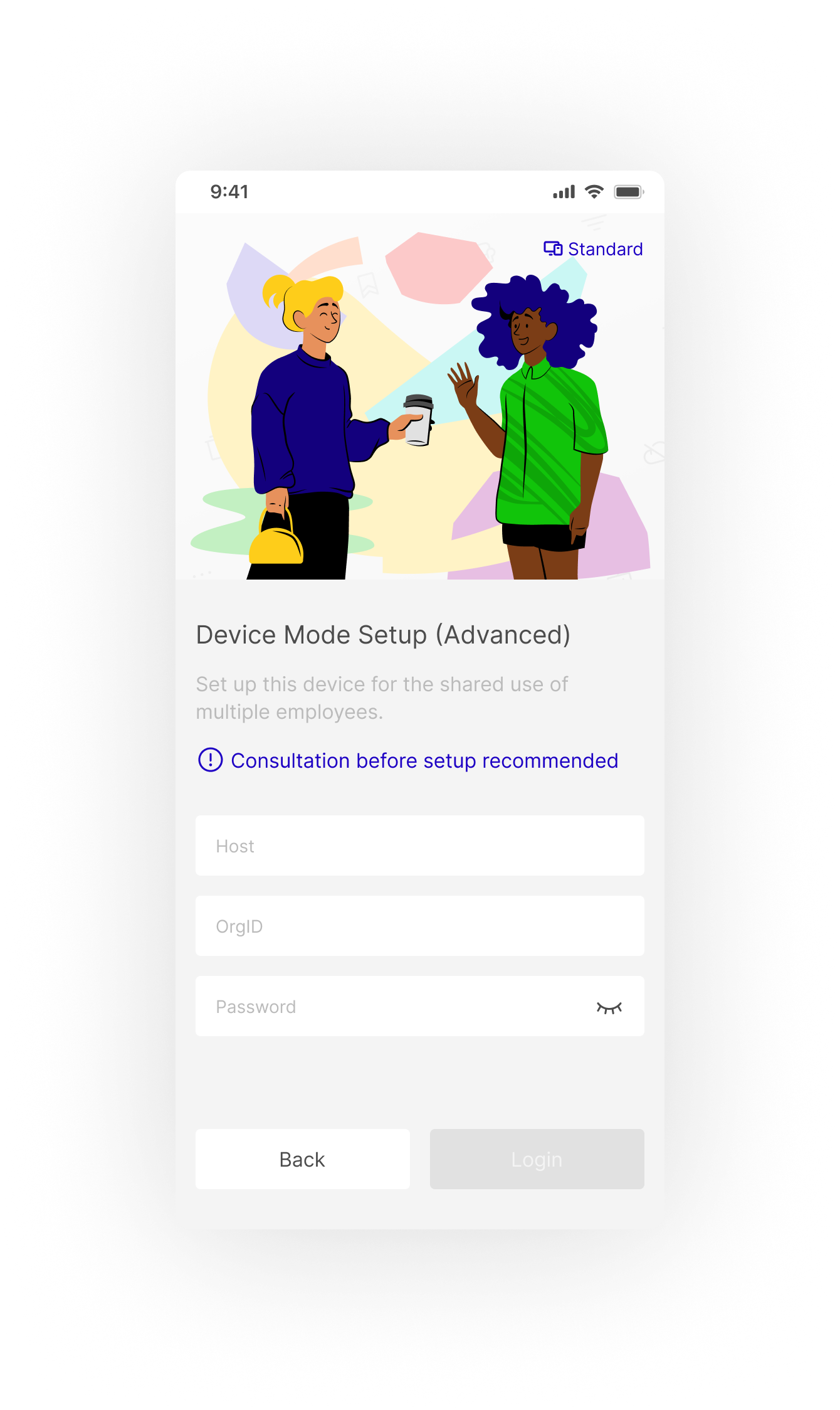
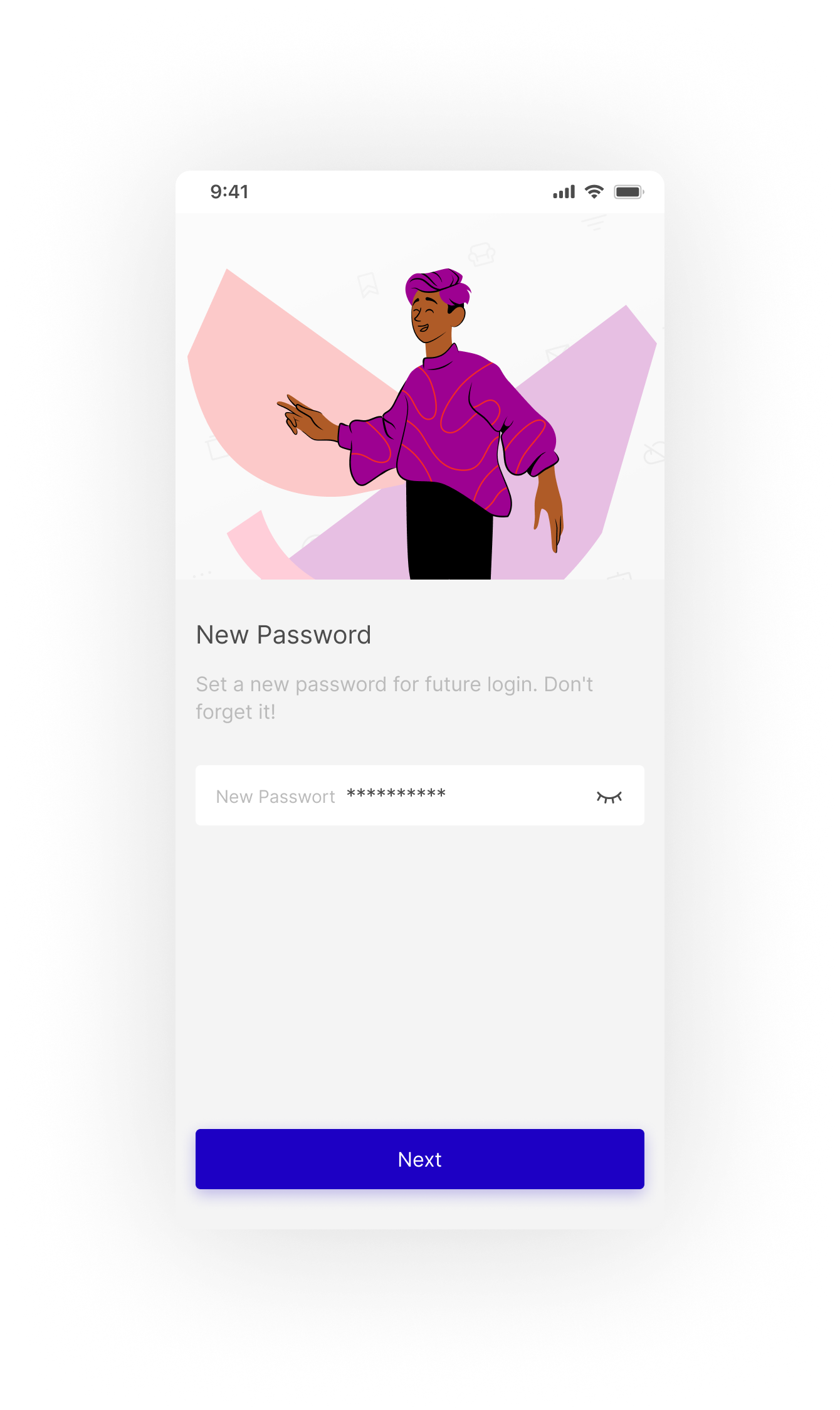
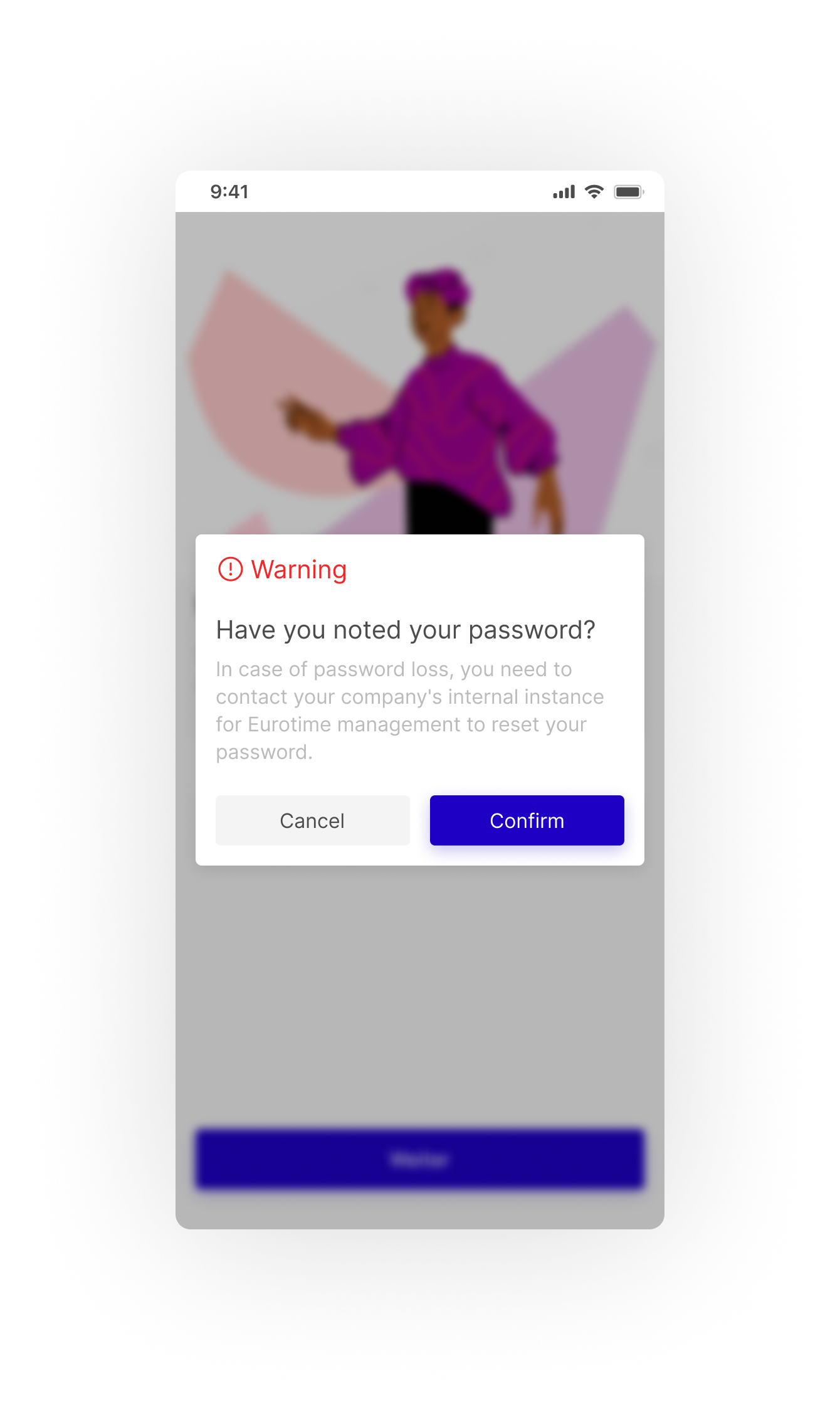
Case: New Login Process for Eurotime
TL,DR: The journey behind my successful proposal of a new login process for Eurotime's employee app. Open the finished prototype here.