
UR & UX
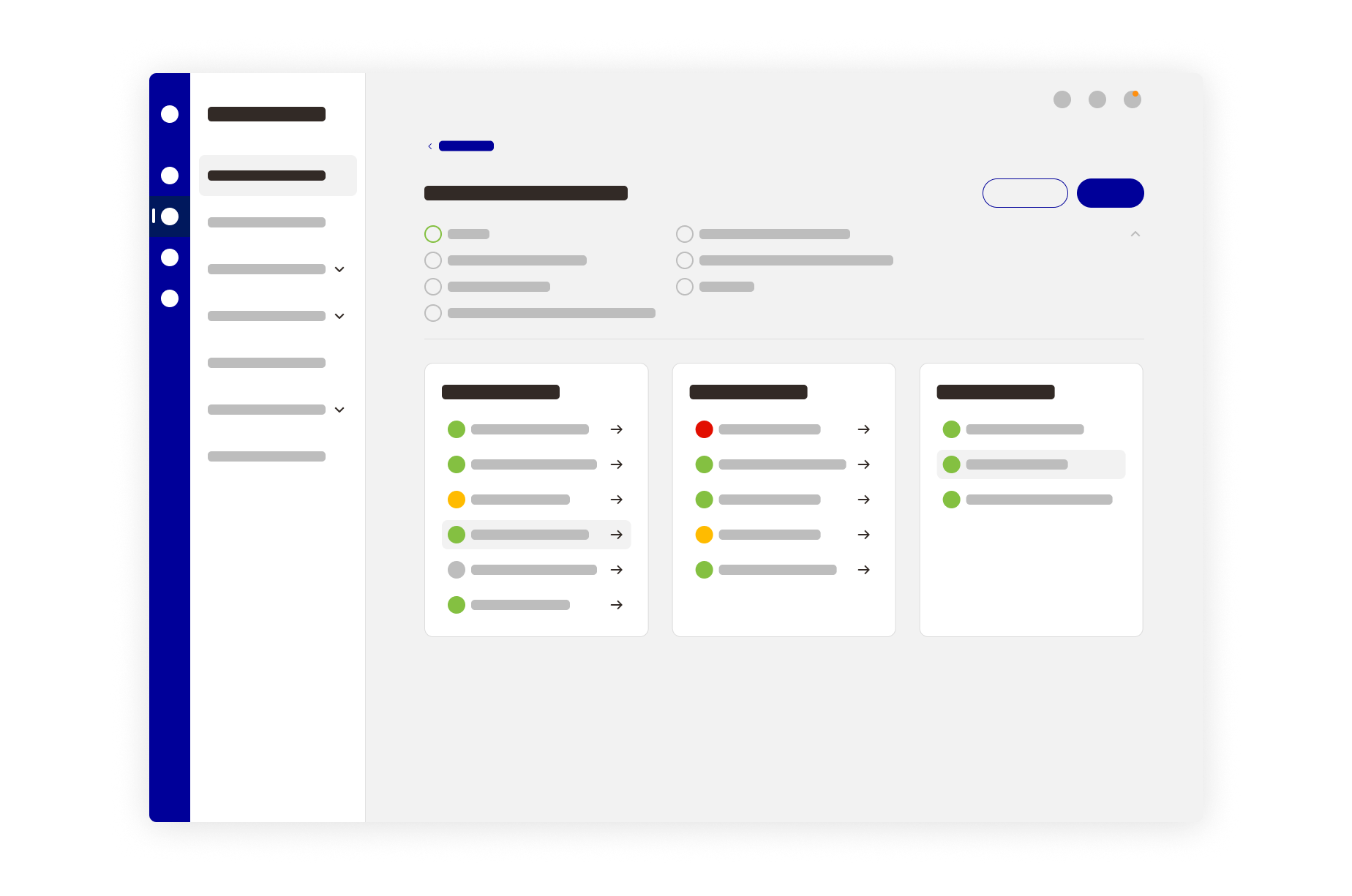
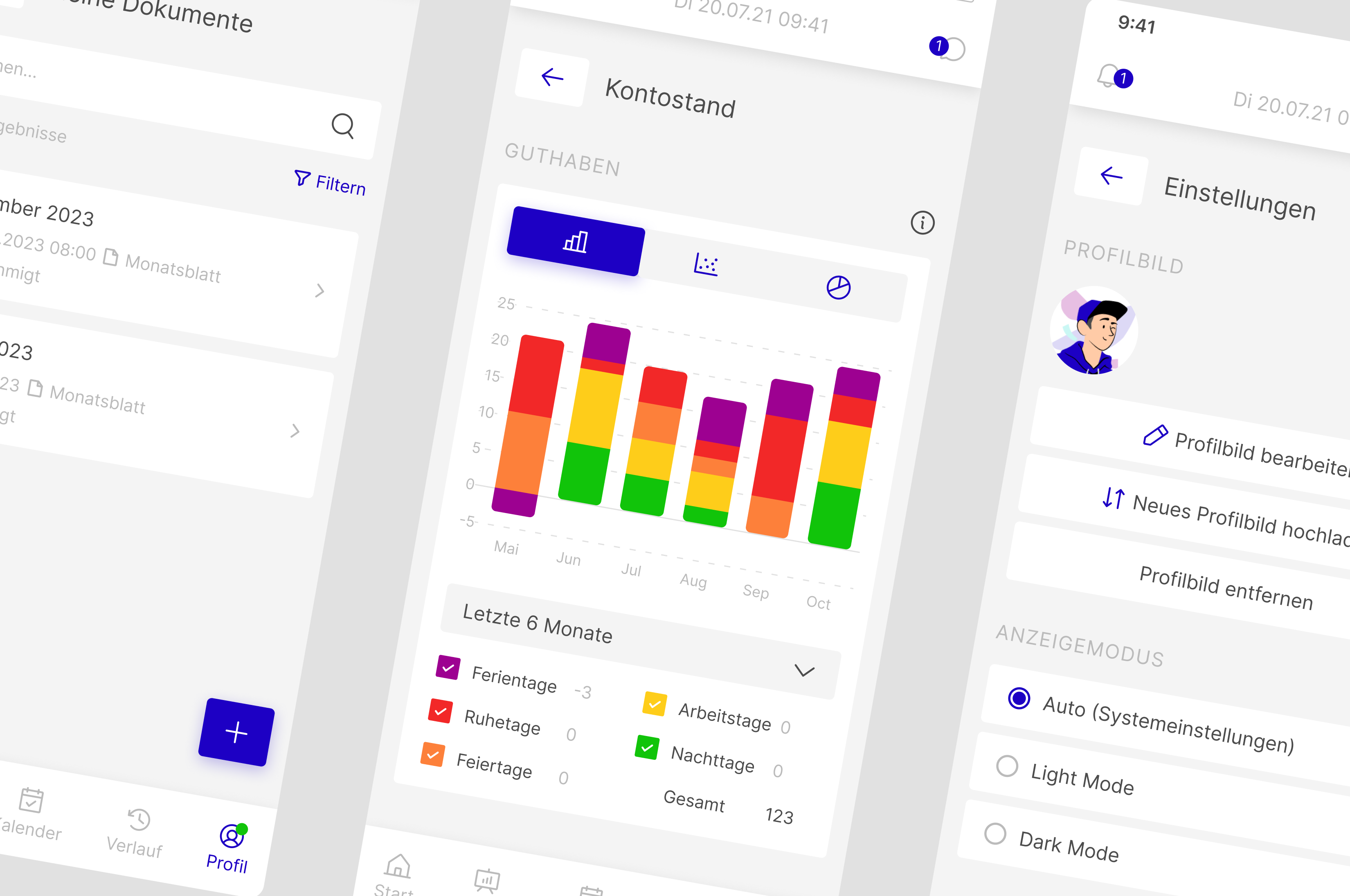
Case: New IA for SENEC’s Monitoring Portal
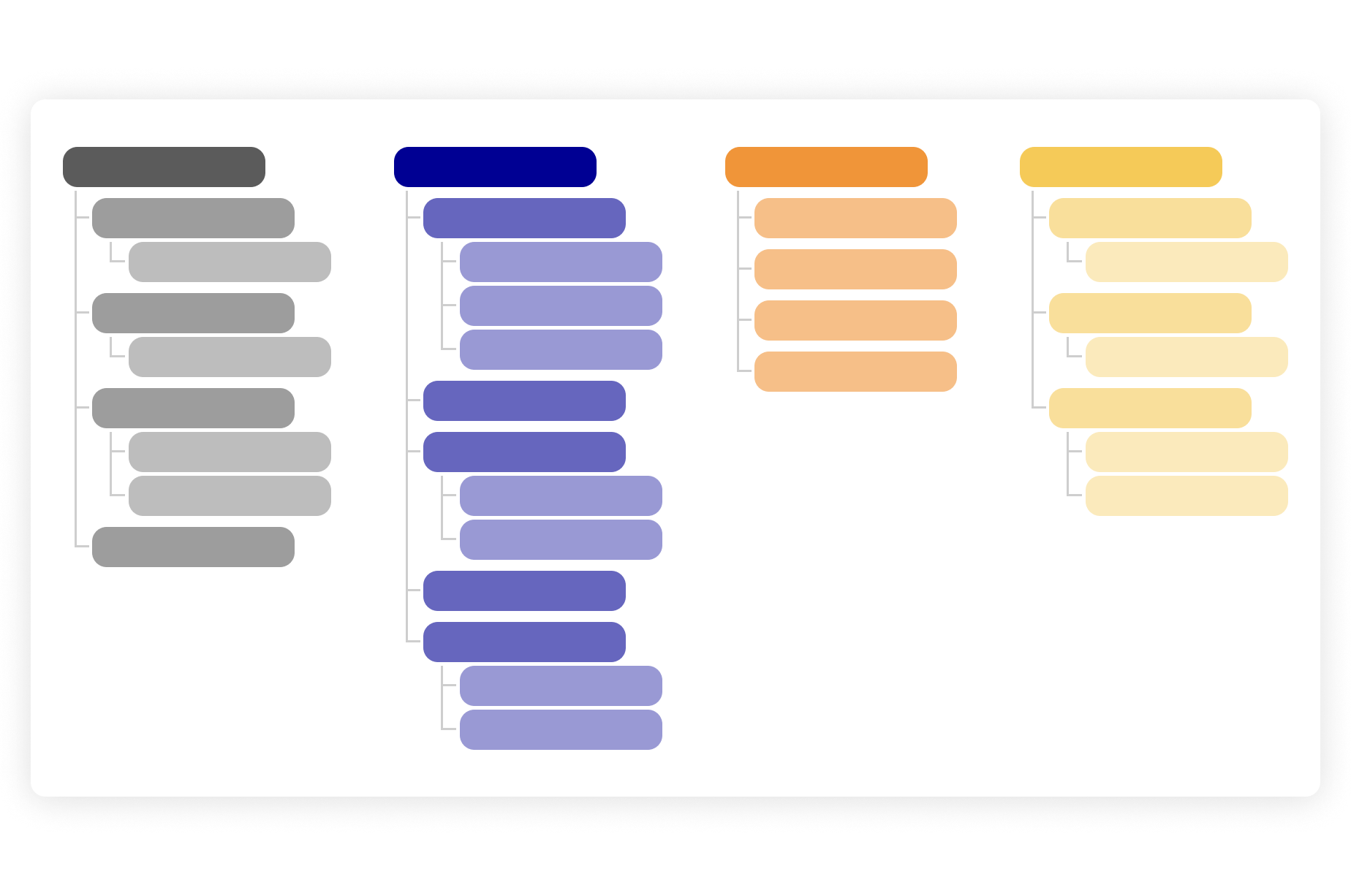
TL,DR: Fundamental restructuring of SENEC’s complex system monitoring portal for partner companies and technical support, featuring discovery, user research and the creation of a new information architecture.